Last summer, I blogged about playground and how you can use them to do great interactive tutorial. With playgrounds... It's love at first sight. ❤ ❤ ❤ ❤
I think they are great learning tools. Apple's Guided tour made them popular from day 1.
I even use them in my lib repositories to demo how to use an API. For that simply, create a workspace with your framework code and attach a playground file. See playground has never been so fun for more details and check out Alamofire lib usage of playground.
When I first gave a presentation on Swift, I decided to write it with playground of cource :P
But, how to write your own guided tour?
At first, there was HTML...
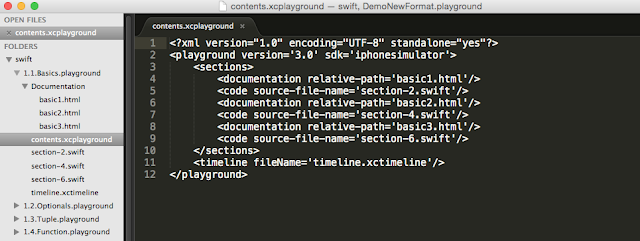
Playgrounds are directory that can contain: resources (images, html), swift source (.swift file) and a description file (contents.xcplayground) to help rendering.

You define HTML page in Documentation folder, Swift source file directly under playground folder. Then using contents.xcplayground descriptive file you associate the different fragments together. As you're working with CSS, you can also customize you're own CSS. Don't specify too much the size etc... let Xcode preferences deal with that.
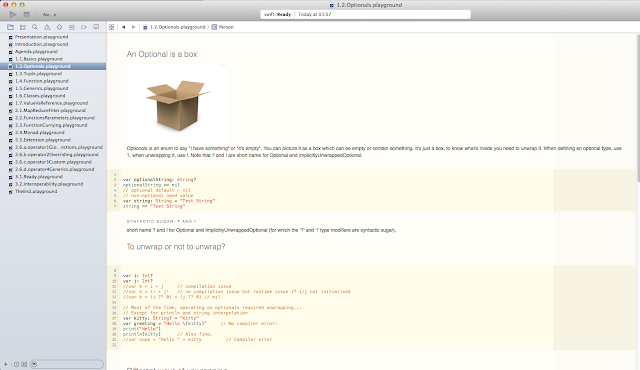
With Xcode 6.2, it renders as:

The annoying part, is when you open your playground and start changing the source file section, Xcode will generate a new file number: section-1.swift will become section-2.swift and so on...
Slightly annoying, I have to confess.
Then markdown-to-playground processing
Then emerged swift-playground-builder an open source project which takes a markdown input and generates a playground out of it. And that indeed, makes your life easier, you don't have to switch between source code and documentation file. But...
I'm afraid there is a 'but'. The main drawback is: as you write your tutorial you can't check your Swift syntax. You're in markdown file!
I personally prefer to stick to real source file and html.
To end up with markdown everywhere!

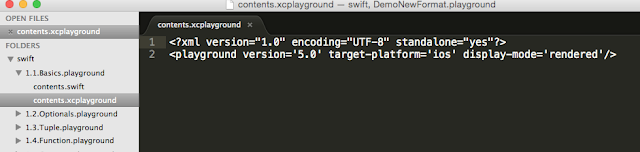
With markdown directly in swift source code, you can write source code and tutorial text at the same time by using special comment ```//:``` :
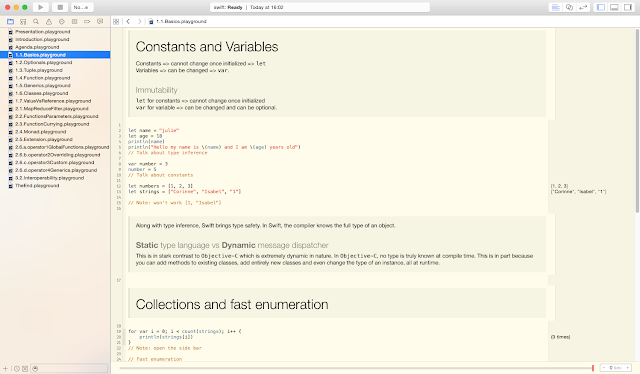
//: ### Immutability //: ```let``` for constants => cannot change once initializedAnd it renders as:
//: ```var``` for variable => can be changed and can be optional. let name = "julie" let age = 18 println("Hello my name is \(name) and I am \(age) years old")

The only slight 'but' here is about refreshing...
Difficult to write your comment in Xcode directly and have them refreshed. I usually work with Xcode opened for rendering and another editor for editing, triggering refreshing but switching Xcode current file. Caution when modifying contents.xcplayground, Xcode is picky on this and may get upset (yeah! good old Xcode crash are not gone!)
Writing interactive tutorial is really easy with Xcode 6.3. Follow the links if you want to see the source code of the Swift tutorial I've talked about in xcode 6.1 format or with the latest 6.3 format.
Happy Swifting!
Tweet
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.