Because so far it is the only broadly adopted open standard. So you might have heard : "It's complicated etc..". Not really if you use the right tools.
Mary, a cool mobile developer too, knows all about OAuth2. Follow Jo and Mary in their coffee break chat to learn in 5 mins OAuth2 howtos.
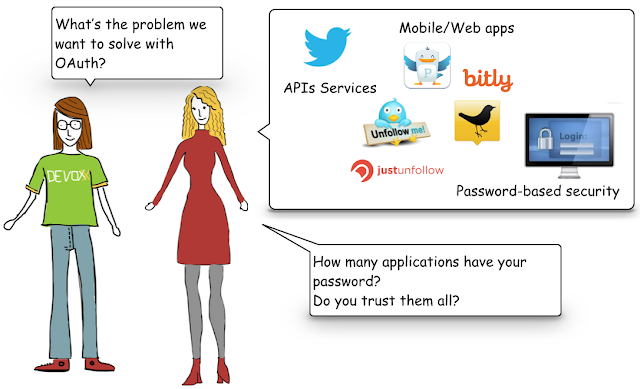
What's the problem?

- So Mary, to start with what is the problem we're trying to solve with OAuth?
- Easy. On one hand you have services… in the form of APIs. For example, we have twitter API to get list of followers, tweets etc… Those APIS handle your confidential data. As far as your data are protect by a login/password account, all is fine. But on the other hand, you have lots of apps that need to consume those services. The question is simple: do you trust them all to share your twitter login/password with them?
- I don't want my password all over the Internet!!!
- Therefore, use OAuth. OAuth2 allows users to grant third-party access to their web resources without sharing their passwords. We talk about a “delegated access" between mobile and user resources using a security token called an "access token".
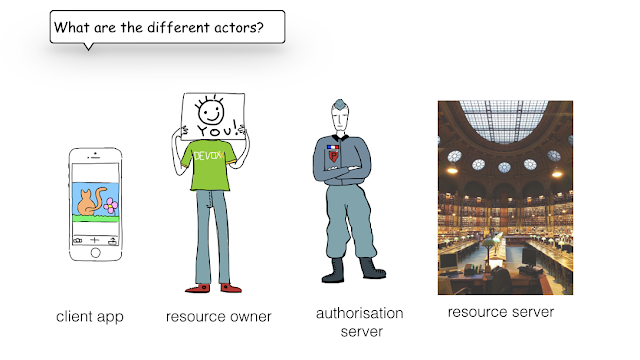
Different actors and grants

- Mary, very often I hear about OAuth2 dance, who's involved? What is it?
- Actually there are 4 actors: authorization server (see our police man), responsible of authentication and authorization by providing an access token. The resource server, responsible for serving resources checking if there a valid token. The resource-owner, the end-user of the app, it could be you. And the client, in our case the mobile app.
- What is the dance all about?
- The interactions between those actors is described in OAuth2 spec as grant flows. This is the dance. There are different grant flows to fit different client app needs. A mobile app has diff needs that a single page browser-based app. In the spec, there are 4 different flows, you can group them in 2 different families:
3-legged flows where you grant permission from user. It includes "implicit grant" for browser based app not capable of keeping tokens secure and the "authorization code grant".
2-legged flows where the credentials are given to the app. In "resources owner credentials", this is the login/password whereas "client credential grant" takes client_id and client_secret.
- How do I know which one to use?
- It actually all boils down to two questions: "Is your client app capable of securely storing access tokens?" and "What is your trust relationship with the client app?" In your case, Jo, you should go for "authorization code grant".
Authorization Code Grant
step0: registration
- One of the pre-requisites you need to go through Jo, is to register your mobile app. For example, you go to Google cloud dev console, you create a project, fill in the form (add your redirect URI). And eventually you get a client_id and client/secret
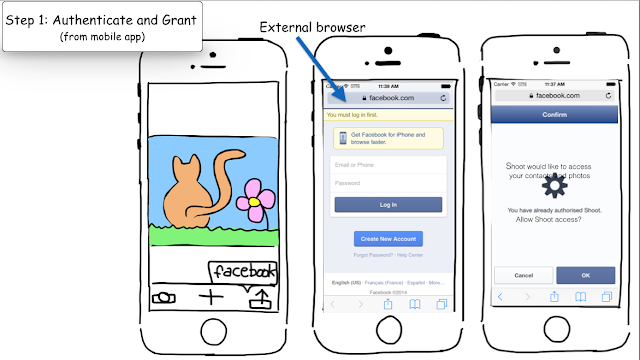
step1: authz code

- With this client_id you’re all set to develop your OAuth2 app. Your Shoot'nShare app will send a request (including the client_id and the redirect_uri its scope) to the third-party service asking for an Authorization code. The app switches to external browser.
- Do you have to switch context?
- Actually, there are different approaches, you can also embed a web view in your app. It's better from a usability perspective. But from a security point of view it's seen as less secure, as your app sits between the login/password form and the provider.
- With external browser, it's actually the real Facebook login page?
- Exactly. The user logs in (if not already logged in), authz server shows a grant page to the end-user: Shoot’nShare would like to access yours contacts and photos Allow/Deny. If the user clicks on "Allow", the server redirects to the client using the redirect_uri (the one we talked during step0) and sends the Authorization Code to the mobile application.
step2: exchange for access token
- Now that we’ve got this temporary code we can go to the token endpoint to exchange it for a proper access token.
step3: get resources
- Using this token, our mobile app can access protected resources on server. Here you can do your upload!
How to implement OAuth2 on iOS?
- Mary, if I want to start coding the iOS version of Shoot'nShare just after our coffee, what are my options:- You could use Social.famework from Apple, it will fit well for Facebook and a couple of other providers but it’s limited to those providers defined in settings. Here you actually provide your login/password but you trust your OS don’t you?
- ...
- You could use Facebook sdk but same here, limited to Facebook. If you want to share your photo to Google+, you need to use Google sdk and so on… - But Mary, there must be an open source library to help us…
- Yes! actually let me tell you more about AeroGear OAuth2 library... OAuth2 is one of the lib offers by AeroGear mobile suite. All client sdk are declined in iOS, Android, Windows(work in progress) for native paltforms. There is also a JavaScript sdk (and its Cordova plugins when needed). AeroGear is not only client SDKs, it also offers server bits like its UPS (UnifiedPush Server), if you want to send push notification to iOS/Android/Windows.

Want to see it in action?
- Let's see it in action, follow me in this screencast:OAuth2 Server Side
- Mary, I try to foresee my product owner needs, what about if he wants an OAuth2 secured rest endpoint, server side? - No worries, I've got an answer for you and it's all Open Source: Keycloak
Shootn'Share demo
- Let's see it in action, follow me in this screencast:Any feedback please drop us a line on AeroGear mailing list or contact Keycloak mailing list for more in-depth question on OAuth2/SSO server.
Happy OAuth2!
Tweet
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.